2016 June Microsoft Official New Released 70-511 Q&As in GreatExam.com!
100% Free Download! 100% Pass Guaranteed!
70-511 easy pass guide: Preparing for Microsoft 70-511 exam is really a tough task to accomplish. However, GreatExam delivers the most comprehensive braindumps, covering each and every aspect of 70-511 exam curriculum.
Following questions and answers are all new published by Microsoft Official Exam Center: (The full version is in the end of the article!!!)
QUESTION 111
You are developing a Windows Presentation Foundation (WPF) application.
You need to ensure that the application includes a container control that supports logical scrolling by default.
Which control should you select?
A. stackPanel
B. Canvas
C. Grid
D. WrapPanel
Answer: A
QUESTION 112
You are developing a Windows Presentation Foundation (WPF) application with multiple windows.
The majority of the buttons within the application are styled consistently.
However, three buttons within the application must be styled differently.
You need to ensure that the application can handle this styling requirement.
What should you do?
A. Create the styles in the application resources.
Specify the TargetType property to be Button for the default style but not for the three buttons.
B. Create the styles in the main window resources.
Specify the TargetType property to be Button for the default style but not for the three buttons.
C. Create the styles in the main window resources.
Omit the Key property for the default Button style and specify the Key property for the Button
style and the three buttons.
D. Create the styles in the application resources.
Omit the Key property for the default Button style and specify the Key property for the Button
style and the three buttons.
Answer: D
Explanation:
would expect TargetType for the default Style and key for the custom Style in the Application Resources
QUESTION 113
You are developing a Windows Presentation Foundation (WPF) application.
The application’s main window lists a series of controls horizontally until a control reaches the edge of the window.
At that point, the series of controls continues on a new line.
You need to ensure that this layout persists when the user changes the size of the window.
What should you do?
A. Place each control in a WrapPanel control and set its Orientation property to Horizontal.
B. Place each control in a StackPanel control and set its Orientation property to Horizontal.
C. Place the controls in a grid and define the rows and columns using star sizing.
D. Place each control in a DockPanel control and set its Dock property to Left.
Answer: A
QUESTION 114
You are developing a Windows Presentation Foundation (WPF) application.
The application is bound to a data source.
You need to ensure that the style of controls is bound to values retrieved from the data source.
What should you do?
A. Create a Trigger element within the style that specifies the property value as the bound
property.
B. Create the style and specify the TargetType attribute.
C. Create a DataTrigger element within the style that specifies the path to the bound property.
D. Create the style and specify the BasedOn attribute.
Answer: C
QUESTION 115
You are developing a Windows Presentation Foundation (WPF) application.
You build a dictionary that implements INotifyPropertyChanged.
You want to use an indexer to bind to the UI.
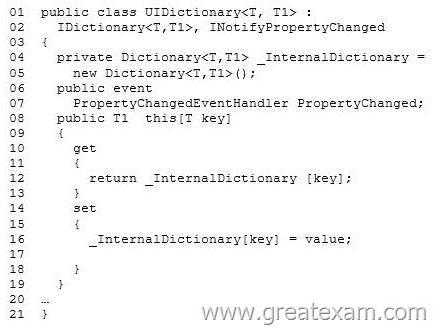
The relevant implementation of the dictionary is as follows. (Line numbers are included for reference only.)
You need to ensure that the PropertyChanged event is triggered so that the UI is updated if you modify the collection using the indexer.
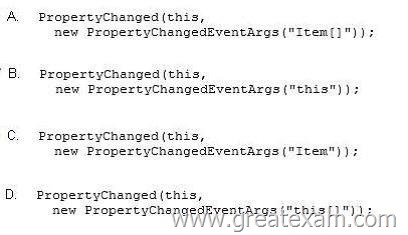
Which code should you insert at line 17?
A. Option A
B. Option B
C. Option C
D. Option D
Answer: A
QUESTION 116
You use Microsoft .NET Framework 4 to create a Windows Presentation Foundation (WPF) application.
The application contains a form named frmMain that contains a button named btnSave.
You create a ProgressBar control named saveProgress.
Initially, saveProgress is not displayed on frmMain.
When a user clicks btnSave, you have the following requirement:
saveProgress is fully visible after l second
You need to declare the corresponding storyboard.
You write the following code fragment. (Line numbers are included for reference only.)
01 <Storyfooard x:Key=”animateProgress” TargetName=”saveProgress”>
03 </Storyboard>
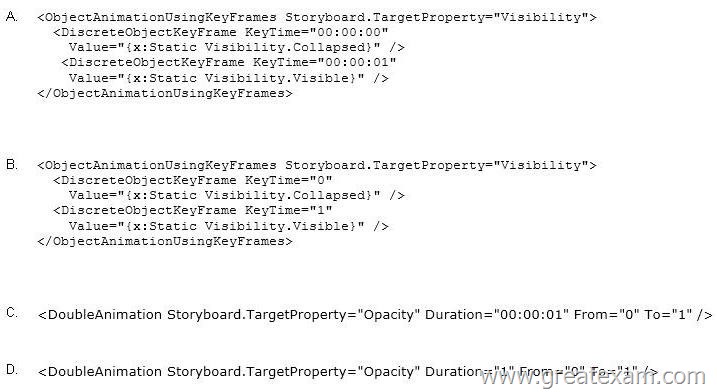
Which code fragment should you insert at line 02 to complete the declaration?
A. Option A
B. Option B
C. Option C
D. Option D
Answer: C
QUESTION 117
You are upgrading the security features of a Microsoft .NET 3.5 application to .NET 4.
You need to identify the .NET 3.5 security application programming interface (API) calls that implicitly use code access security (CAS) policies so that you can upgrade the calls.
What should you do?
A. Add a property trigger to the Triggers collection of ManageOrders.
Configure the property trigger to be based on the IsPressed property of showOtherSide.
B. Add an event trigger to the Triggers collection of ManageOrders.
Configure the event trigger to be based on the Click event of showOtherSide.
C. call the BeginAnimation method of ManageOrders.
Pass FlipSides as a parameter of the BeginAnimation method.
D. call the BeginAnimation method of showOtherSide.
Pass FlipSides as a parameter of the BeginAnimation method.
Answer: B
QUESTION 118
You use Microsoft .NET Framework 4 to create a Windows Presentation Foundation (WPF) application.
You write the following code fragment.
You need to implement the MyProject.AverageConverter class.
What should you do?
A. Inherit from the TypeConverter class.
B. Apply the TypeConverterAttribute attribute.
C. Implement the IValueConverter interface.
D. Implement the IMultiValueConverter interface.
Answer: D
QUESTION 119
You are developing a Windows Presentation Foundation (WPF) application.
The MainWindow.xaml file contains a TreeView control with a DataTemplate that displays three levels in the following hierarchical order:
1. Household
a. Parents
i. Children
You need to ensure that a Menu control is configured to display the same hierarchy.
What should you do?
A. Set the ItemSource for the Menu control to the ResourceKey value of the TreeView’s
ItemTemplate.
Set the ResourceKey for the Menu control’s ItemTemplate to the ItemSource value for the
TreeView.
B. Set the ItemSource for the Menu control to the ItemSource value of the TreeView control.
Set the ResourceKey for the Menu control’s ItemTemplate to the Key value for the
DataTemplate.
C. Set the ItemSource for the Menu control to the ResourceKey value of the TreeView’s
ItemTemplate.
Set the ResourceKey for the Menu control’s ItemTemplate to the Key value for the
DataTemplate.
D. Set the Item Source for the Menu control to the ItemSource value of the TreeView control.
Set the ResourceKey for the Menu control’s ItemTemplate to the ResourceKey value for the
TreeView’s ItemTemplate.
Answer: D
QUESTION 120
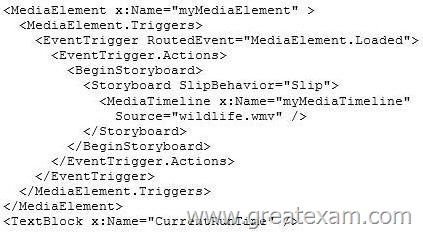
You are developing a Windows Presentation Foundation (WPF) application that plays video clips. The markup is as follows.
You need to ensure that the current running time of the video is automatically updated and displayed in CurrentRunTime.
What should you do?
A. Register for the myMediaTimeline CurrentTimelnvalidated event and add the following line
in the event handler.
CurrentRunTime.Text = myMediaElement.Clock.ToString();
B. Register for the myMediaTimeline CurrentTimelnvalidated event and add the following line
in the event handler.
CurrentRunTime.Text = myMediaElement.Position.ToString();
C. Register for the myMediaTimeline Changed event and add the following line in the event
handler.
CurrentRunTime.Text = myMediaElement.Clock.ToString();
D. Register for the myMediaTimeline Changed event and add the following line in the event
handler.
CurrentRunTime.Text = myMediaElement.Position.ToString();
Answer: B
GreatExam provides guarantee of Microsoft 70-511 exam because GreatExam is an authenticated IT certifications site. The 70-511 study guide is updated with regular basis and the answers are rechecked of every exam. Good luck in your exam.
2016 Microsoft 70-511 exam dumps (All 300 Q&As) from GreatExam:
http://www.greatexam.com/70-511-exam-questions.html [100% Exam Pass Guaranteed!!!]