How to 100% pass 70-480 exam? GreatExam 70-480 practice test is unparalleled in quality and is 100% guaranteed to make you pass 70-480 exam. All the 70-480 prepare materials are the latest. Here are some free share of Microsoft 70-480 dumps.
QUESTION 181
You develop an HTML5 application that interacts with a REST service.
The REST service accepts JSON data.
A JavaScript object named form Data contains data that is sent to the REST service.
You need to convert the JavaScript object named formData into JSON.
Which code segment should you use?
A. jQuery.ajax.valueOf(formData);
B. window.evai(formData);
C. JSON.stringify (formData);
D. formData.toString();
Answer: C
QUESTION 182
Drag and Drop Question
You are developing an application for an online retailer.
The company ships only to certain countries.
The application must:
– Store a list of country codes in an array
– Validate the country code of the shipping address against the countries array
– Include a Boolean value in the array that indicates whether or not you can ship to the country
– Display a list of countries that can be shipped to if the user inputs a code for a country that the retailer cannot ship to
You need to develop the application to meet the requirements.
Which code segment or segments should you use? (To answer, drag the appropriate code segment or segments from the list of code segments to the correct location or locations in the work area. Each code segment may be used once, more than once, or not at all. You may need to drag the split bar between panes or scroll to view content.)
Answer:
QUESTION 183
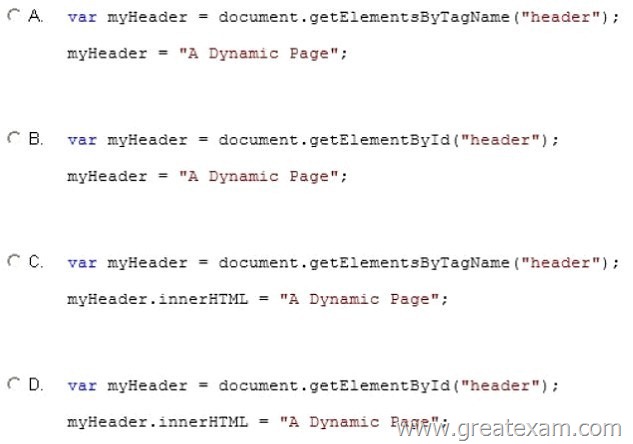
You are developing an HTML page that includes the following code.
<h1 id=”header”>A Static Page</hl>
You need to modify the content of the HI element dynamically by using JavaScript.
Which code segment should you use?
A. Option A
B. Option B
C. Option C
D. Option D
Answer: D
QUESTION 184
Drag and Drop Question
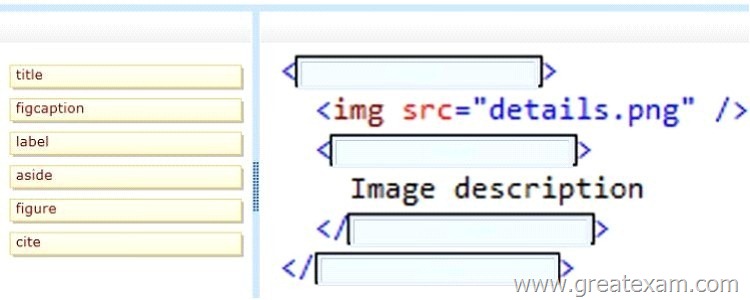
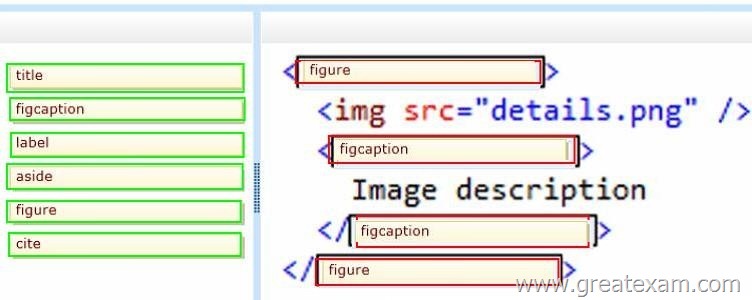
You are developing an HTML5 web application that will display encyclopedia entries.
Each encyclopedia entry has an associated image that is referred to in the entry.
You need to display the image by using the correct semantic markup.
What should you do? (To answer, drag the appropriate HTML tag to the correct element. Each tag may be used once, more than once, or not at all. You may need to drag the split bar between panes or scroll to view content.)
Answer:
QUESTION 185
You are developing a web page that will contain an animated logo.
The web page currently has a logo image on a canvas object.
You need to spin the logo image on the canvas.
Which method should you use?
A. context.rotate()
B. context.spin()
C. context.translatePosition()
D. context.setTransform()
Answer: A
QUESTION 186
You are developing a web page that includes the following HTML.
<span id=”myTextSpan” class=”myStyle”>Hello, World!</Span>
You need to use inline CSS styling to format the text with Arial font.
Which code segment should you use?
A. Option A
B. Option B
C. Option C
D. Option D
Answer: B
QUESTION 187
You develop an HTML5 webpage.
You have the following JavaScript code:
You need to handle the click event when a user clicks the show/Dialog button.
Which code segment should you insert at line 02?
A. $ (document).trigger(“click”, “#showDialog”, function (e) {
B. $ (document).on (“#showDialog”, “click”, function (e) {
C. $(document).toggle(“click”, “#showDialog”, function (e) {
D. $(document).on(“click”, “#showDialog”, function (e) {
Answer: D
QUESTION 188
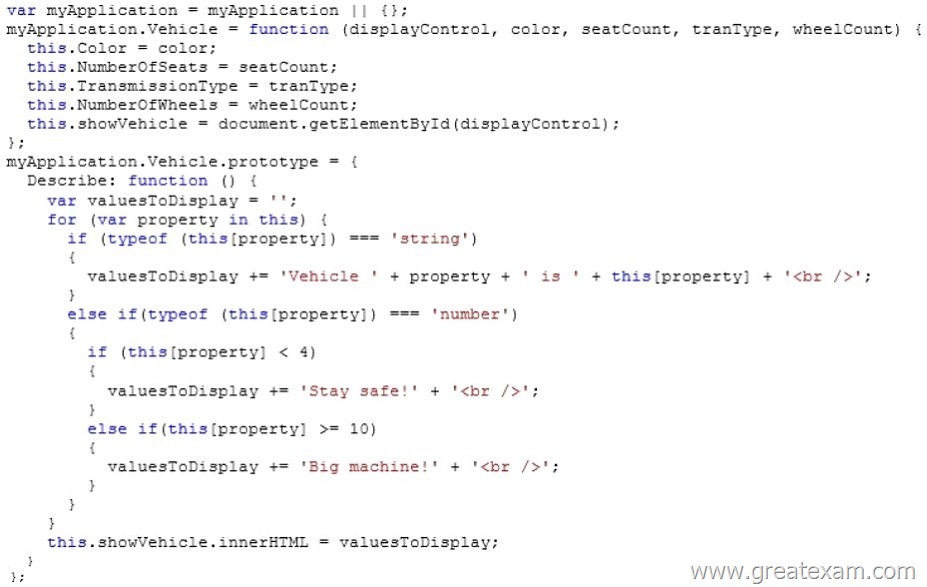
You create the following JavaScript code:
You have the following requirements:
– You must invoke a function that displays the vehicle information within the following HTML element: <div id=”display”x/div>
– The output of the function must appear on the webpage as follows:
Vehicle Color is silverStay safe!Vehicle TransmissionType is manualBig machine!
You need to invoke the JavaScript function to display the required output in the HTML element.
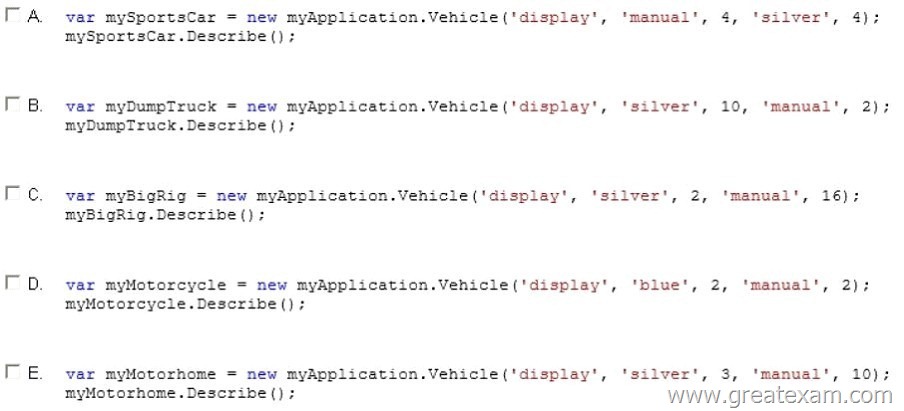
Which two code segments should you use? (Each correct answer presents a complete solution. Choose two.)
A. Option A
B. Option B
C. Option C
D. Option D
E. Option E
Answer: CE
QUESTION 189
You are developing an application that processes order information.
Thousands of orders are processed daily.
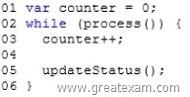
The application includes the following code segment. (Line numbers are included for reference only.)
The application must:
– Display the number of orders processed and the number of orders remaining
– Update the display for every 25th record processed
You need to develop the application to meet these requirements.
Which line of code should you insert at line 04?
A. if (!(counter % 25))
B. if (counter == 25)
C. if (counter >> 25 == 0)
D. if (counter >> 25 == 0)
Answer: A
QUESTION 190
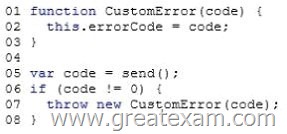
You create an application that sends information to a web service by using the following code: (Line numbers are included for reference only.)
When the web service returns a non-zero result code, you must raise an exception that contains the result code.
You need to implement the code that generates the exception.
Which line of code should you insert at line 04?
A. CustomError .prototype = Error.prototype;
B. CustomError [“ErrorType”] = Error;
C. CustomError.customError = true;
D. Error-constructor = CustomError;
Answer: A
QUESTION 191
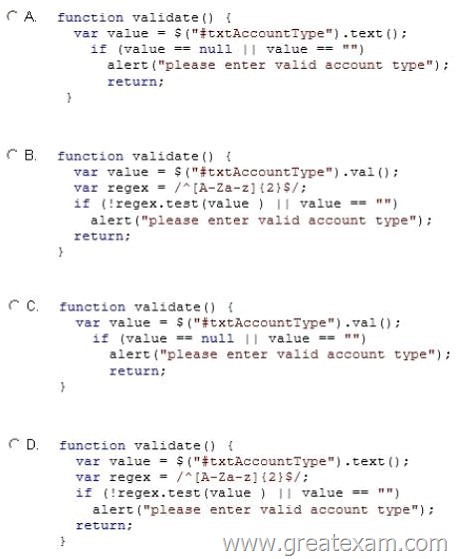
You are developing a customer web form that includes following HTML.
<input id= “textAccountType”/>
You need to develop the form so that customers can enter only a valid account type consisting of two English alphabet characters.
Which code segment should you use?
A. Option A
B. Option B
C. Option C
D. Option D
Answer: B
QUESTION 192
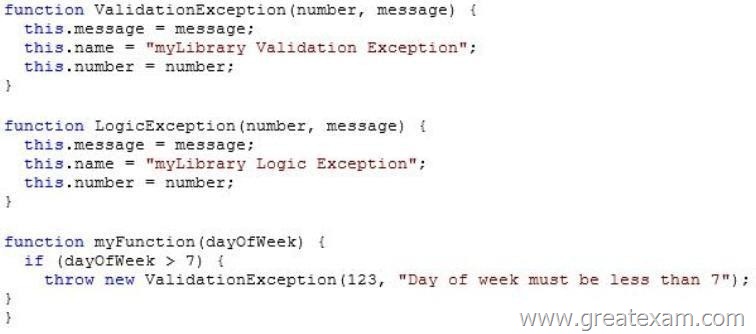
You are developing an application that uses a JavaScript library.
The library contains the following functions.
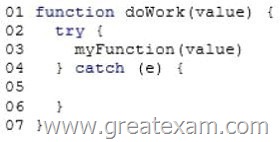
The application uses the following code. (Line numbers are included for reference only.)
The library may throw many types of exceptions.
The exceptions are grouped by category.
You need to catch and identify the exceptions by group.
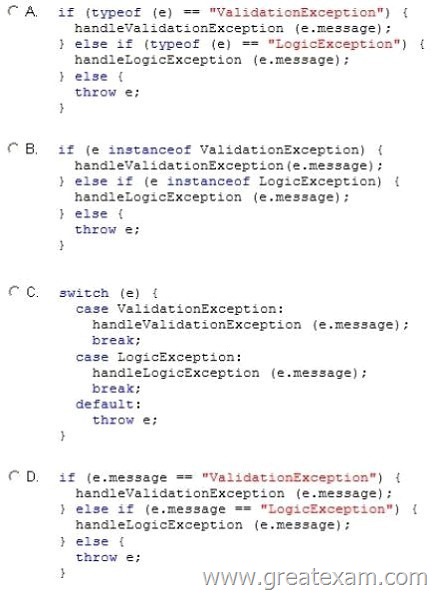
Which code segment should you insert at line 05?
A. Option A
B. Option B
C. Option C
D. Option D
Answer: B
QUESTION 193
Drag and Drop Question
You develop an HTML5 webpage.
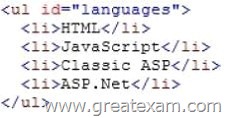
You have the following HTML markup:
You also have the following JavaScript variable defined:
var languages = [];
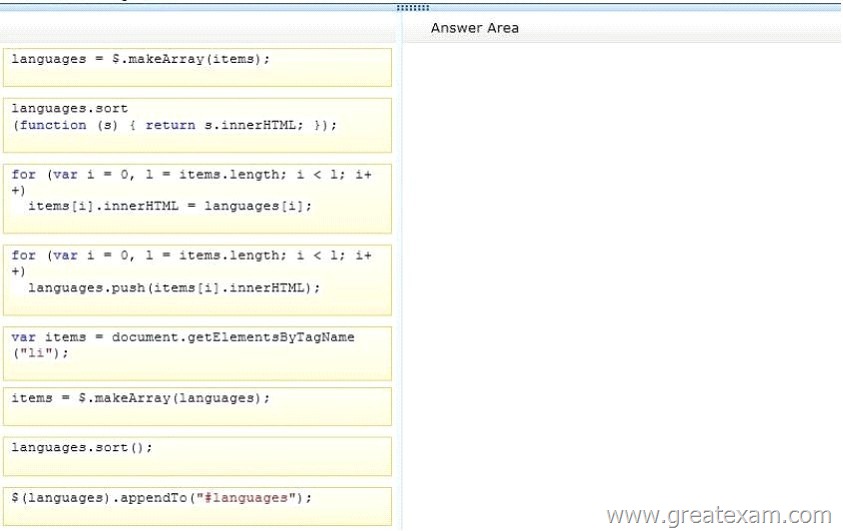
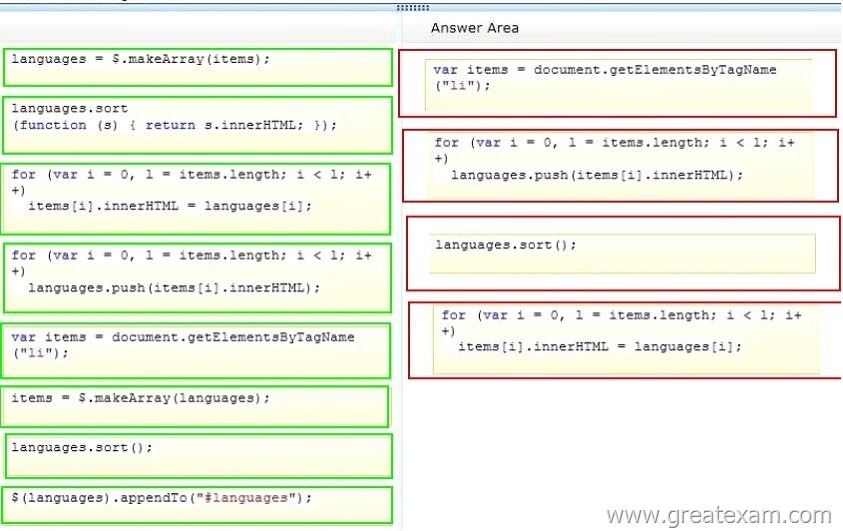
You need to add statements to an existing JavaScript function to sort the list items.
Which four actions should you perform in sequence? (Develop the solution by selecting the required code segments and arranging them in the correct order.)
Answer:
QUESTION 194
Drag and Drop Question
You create an HTML5 webpage.
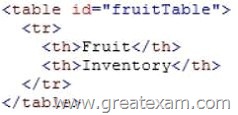
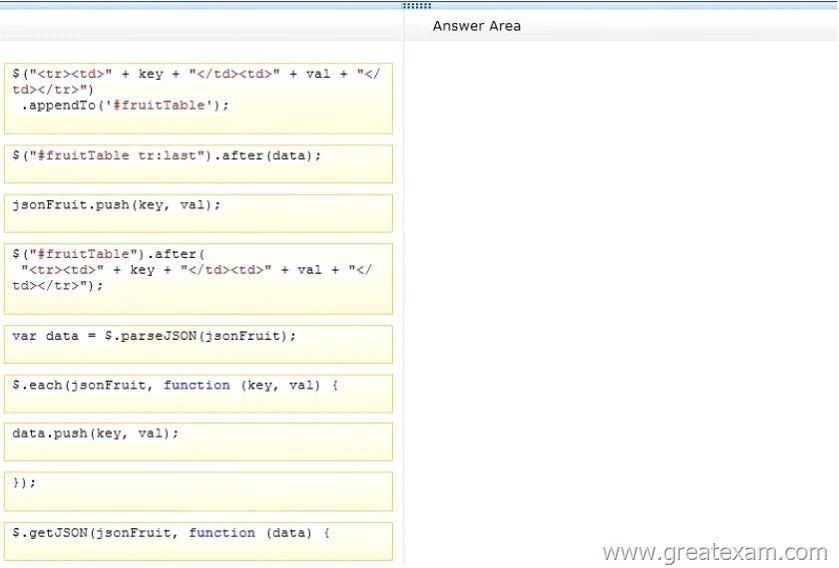
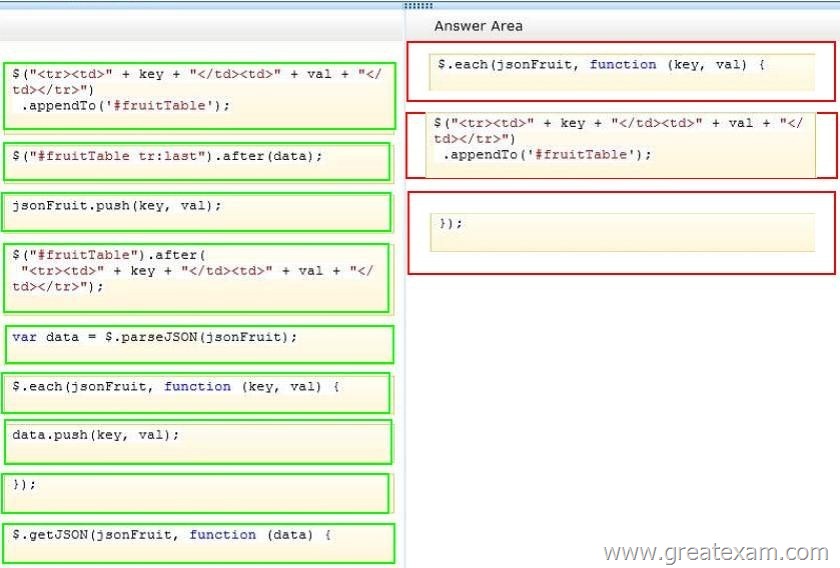
You have the following HTML markup:
You also have the following JavaScript code segment:
var jsonFruit = { “apples” : “12”, “bananas” : “8”, “watermelon” : “3” }
You need to add additional rows to the fruitTable element by processing the jsonFruit values in the order listed.
Which three actions should you perform in sequence? (Develop the solution by selecting the required code segments and arranging them in the correct order.)
Answer:
QUESTION 195
Drag and Drop Question
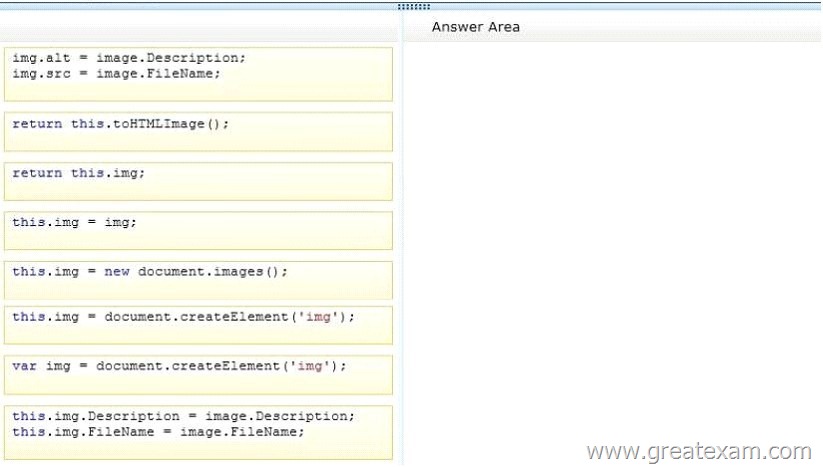
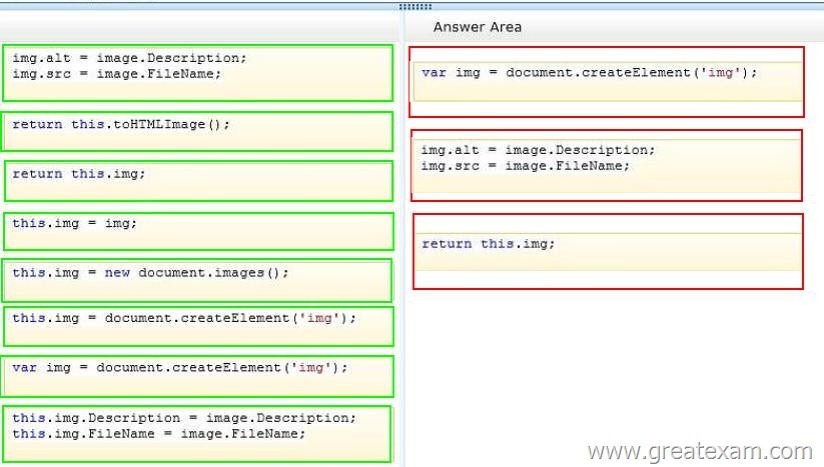
You have the following code:
The web service returns a JSON object that contains two properties named Description and FileName.
The PersonImage object must meet the following requirements:
– Create an object that represents an image that will be displayed.
– Set the image properties from the values that are returned by the web service.
– Expose the image as a property of the PersonImage object.
You need to insert code at line 13 to complete the implementation of the PersonImage object.
Which three actions should you perform in sequence to complete the implementation? (Develop the solution by selecting the required code segments and arranging them in the correct order.)
Answer:
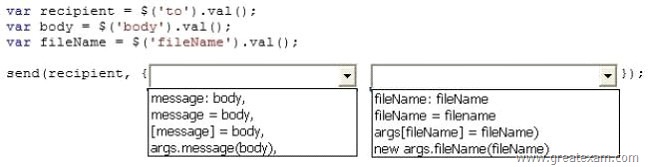
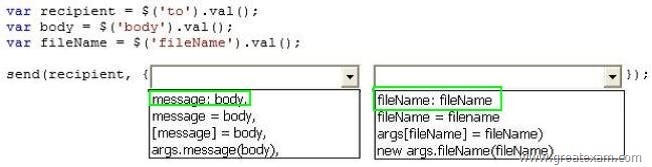
QUESTION 196
Hotspot Question
You develop an HTML messaging application that allows users to send messages.
The messages can have an optional file attachment that is identified by a filename.
You use the following function to send a message:
You need to send a message with a file attachment.
How should you complete the relevant code? (To answer, select the appropriate option from each drop-down list in the answer area.)
Answer:
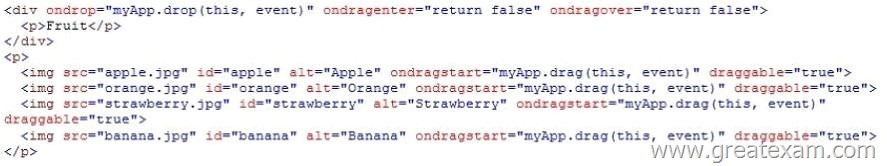
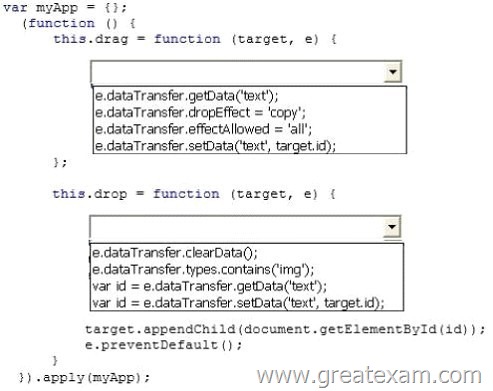
QUESTION 197
Hotspot Question
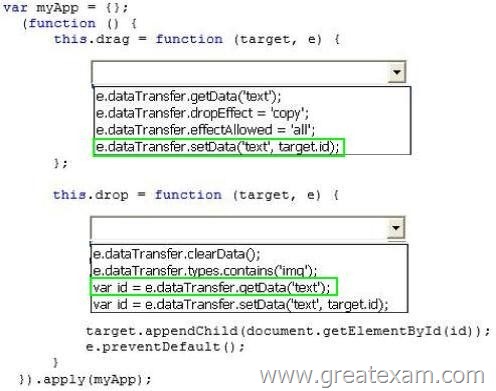
You develop an HTML5 application that allows images to be dragged and dropped within a webpage.
The webpage contains a DIV element and four IMG elements as defined in the code segment below:
You need to enable drag and drop for the application.
How should you complete the relevant code? (To answer, select the appropriate option from each drop-down list in the answer area.)
Answer:
QUESTION 198
Drag and Drop Question
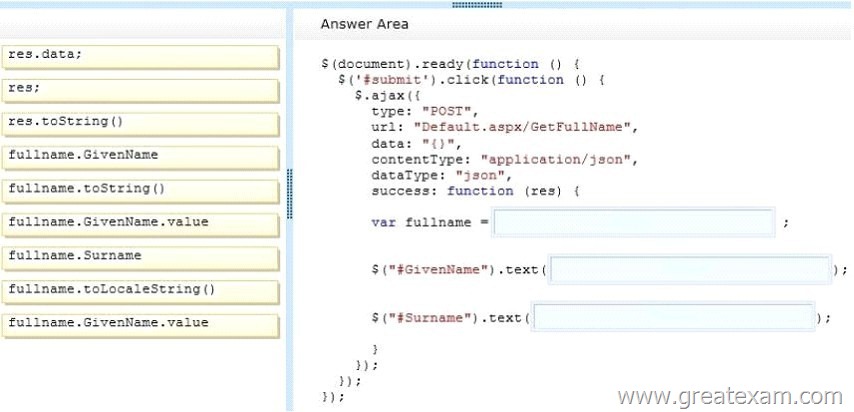
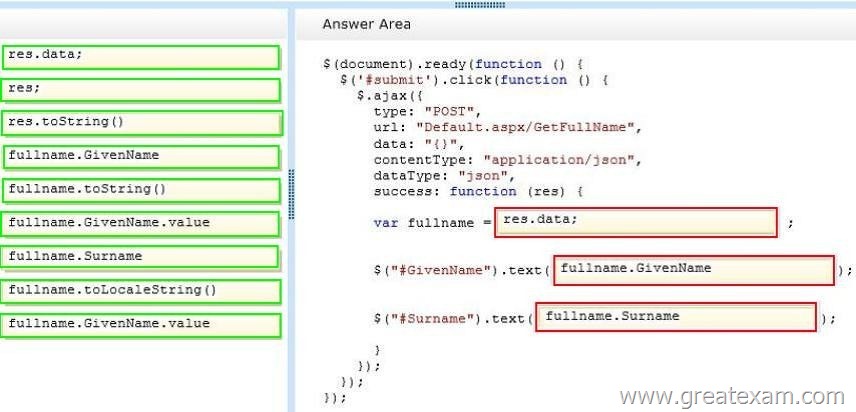
You develop an HTML application that calls a web service to retrieve JSON data.
The web service contains one method named GetFullName that returns an Object named data. The data object contains two properties named GivenName and Surname.
You need to load data from the web service to the webpage.
How should you complete the relevant code? (To answer, drag the appropriate code segment or code segments to the correct location or locations in the answer area. Use only code segments that apply.)
Answer:
QUESTION 199
Drag and Drop Question
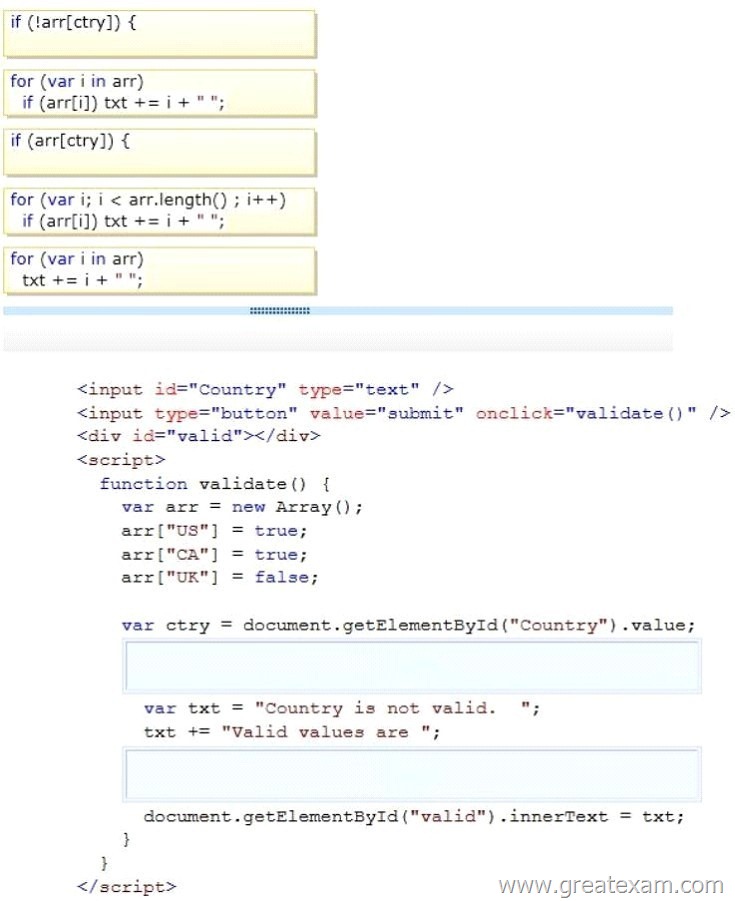
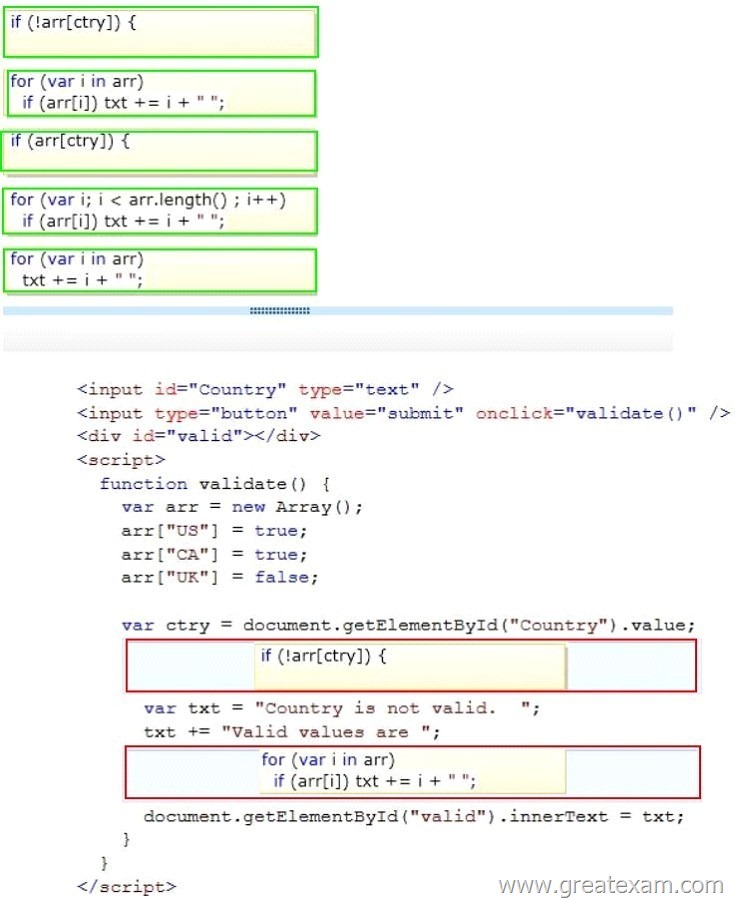
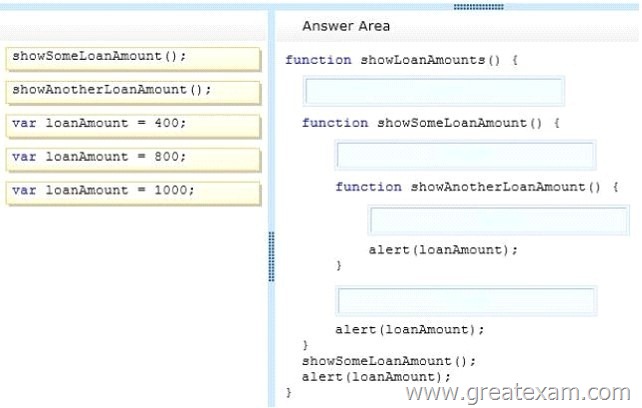
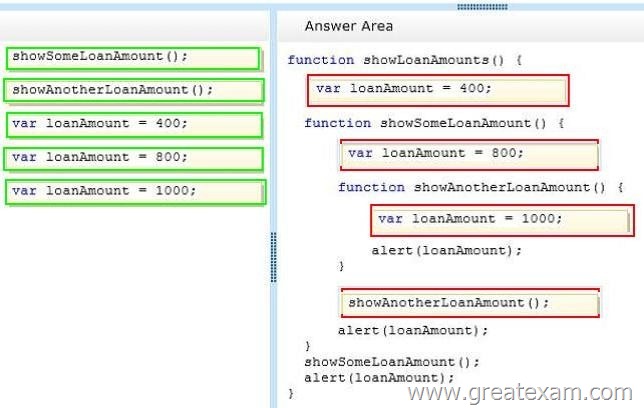
A company asks you to create a function that displays loan amounts to their customers.
You must create the function by using JavaScript to meet the following requirements:
– Display three different loan amounts to each customer.
– Display loan amounts in order starting with the greatest amount and ending with the least amount.
You need to implement the function.
How should you complete the relevant code? (To answer, drag the appropriate command or commands to the correct location or locations in the answer area. Use only commands that apply.)
Answer:
QUESTION 200
Drag and Drop Question
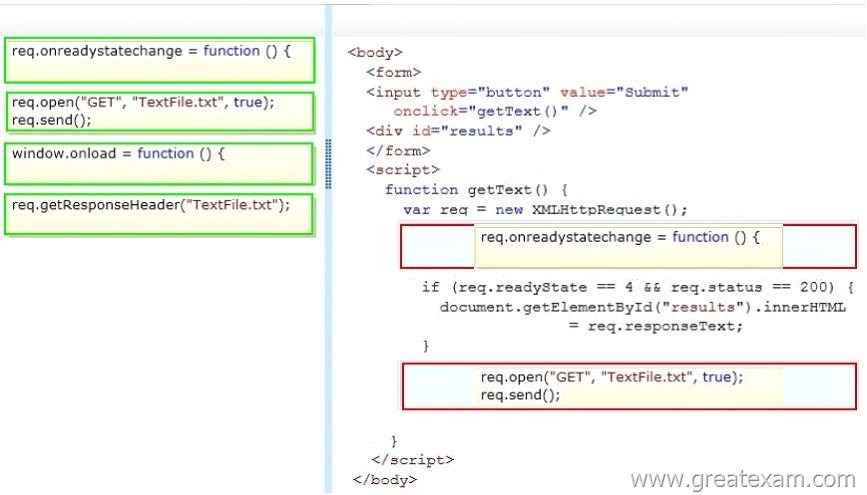
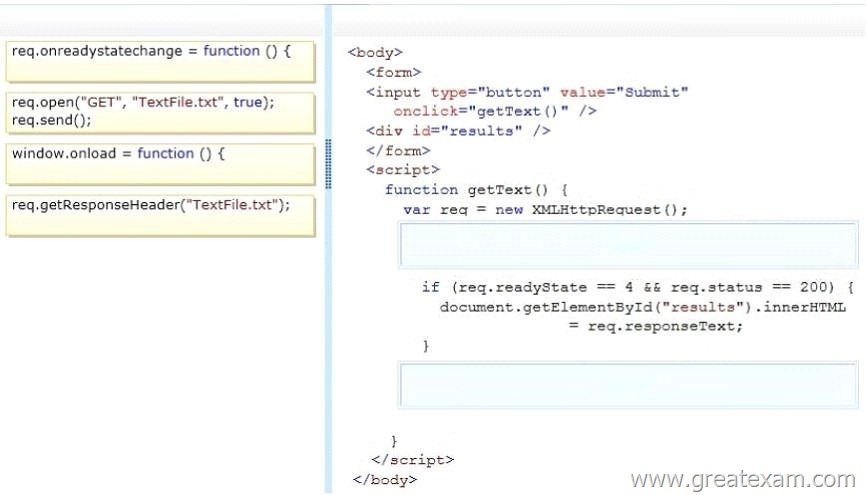
You are creating a function named getText().
The function must retrieve information from text files that are stored on a web server.
You need to develop the function to meet the requirement.
Which code segment or segments should you use? (To answer, drag the appropriate command from the list of commands to the correct location or locations in the work area. Each code segment may be used once, more than once, or not at all. You may need to drag the split bar between panes or scroll to view content.)
Answer:
Always up-to-date GreatExam 70-480 VCE – everything you need for your Microsoft 70-480 exam to pass. Our Microsoft 70-480 software allows you to practise exam dumps in real 70-480 exam environment. Welcome to choose.
http://www.greatexam.com/70-480-exam-questions.html