How to pass 70-481 exam easily? Are you struggling for the 70-481 exam? Good news, GreatExam Microsoft technical experts have collected all the questions and answers which are updated to cover the knowledge points and enhance candidates’ abilities. We offer the latest 70-481 PDF and VCE dumps with new version VCE player for free download, and the new 70-481 practice test ensures your 70-481 exam 100% pass.
QUESTION 21
You are designing the architecture for the app.
You need to ensure that the logical design fulfills the design pattern requirements.
Which type of object should you create?
A. C# class library
B. Windows Runtime components
C. A single JavaScript file
D. A separate JavaScript file for each page that contains a single enterprise service provider implementation
Answer: B
QUESTION 22
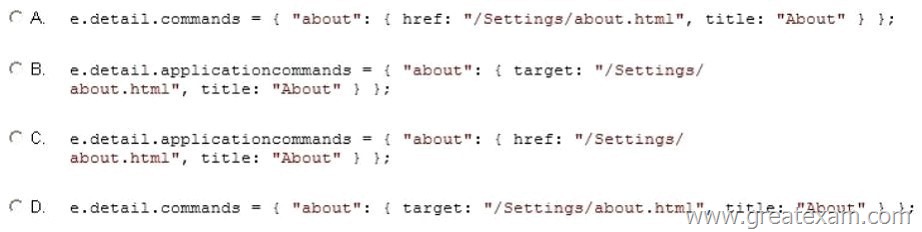
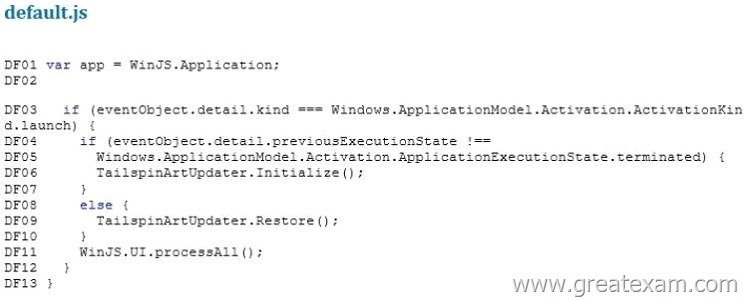
You need to ensure that the about page is displayed.
Which code segment should you insert at line DF13?
A. Option A
B. Option B
C. Option C
D. Option D
Answer: C
QUESTION 23
You need to ensure that the settings for the About page meet the business requirements.
Which attribute should you add to the DIV element in line AB07?
A. data-win-options=”{width:’narrow’}”
B. data-win-options=”{width:’346′}”
C. data-win-options=”{size:’narrow’}”
D. data-win-options={size:’346′}”
Answer: A
QUESTION 24
Hotspot Question
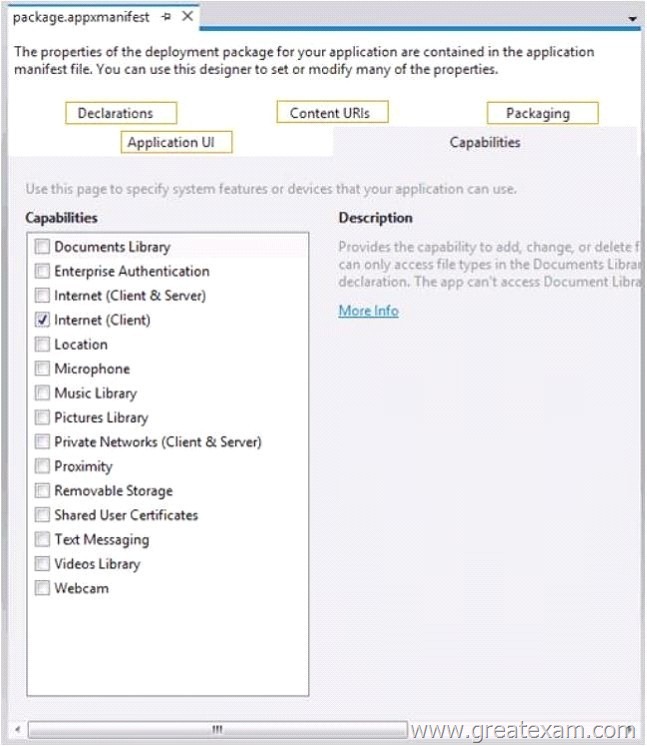
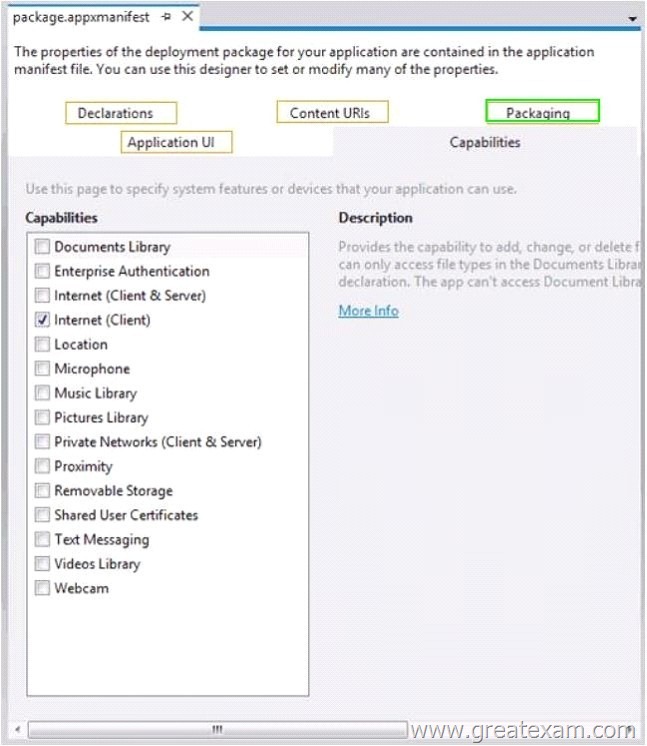
You are preparing to deploy the app.
You need to prepare the app according to the technical specifications.
Which tab in Visual Studio should you use? (To answer, select the correct tab in the answer area.)
Answer:
QUESTION 25
You need to ensure that the JavaScript object that is defined in the credentialManager.js file can be consumed by other Windows Store apps that are written in different programming languages.
How should you rewrite the code?
A. As a WinJS.Class object
B. As an ASP.NET server control
C. As a Windows Runtime component
D. As an XAML control
Answer: C
QUESTION 26
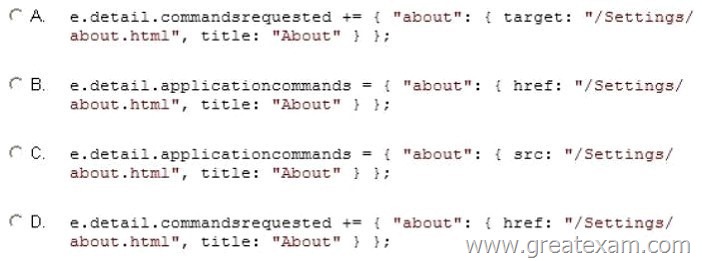
You need to ensure that the about.html page is displayed.
Which code segment should you insert at line DF13?
A. Option A
B. Option B
C. Option C
D. Option D
Answer: B
QUESTION 27
You need to ensure that the about.html page is displayed according to the requirements.
Which attribute should you add to the DIV element in line AB07?
A. data-win-control=”WinJS.UI.GridLayout”
B. data-win-control=”WinJS.UI.AppBarn
C. data-win-control=”WinJS.UI.ListLayout”
D. data-win-control=”WinJS.UI.SettingsFlyout”
Answer: B
QUESTION 28
Drag and Drop Question
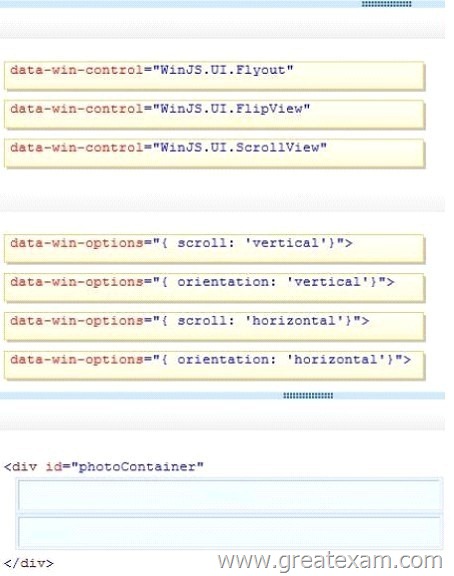
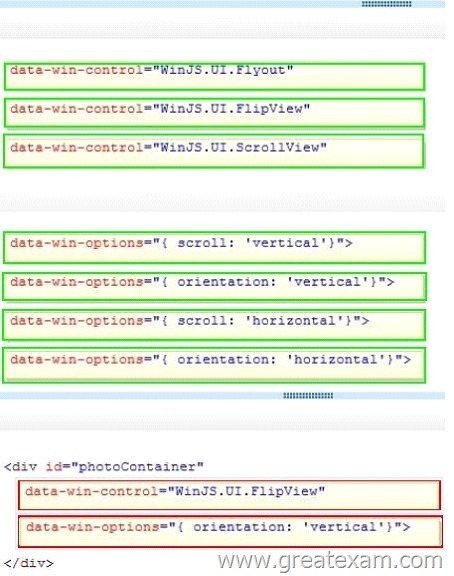
You need to ensure that product images are displayed according to the requirements.
Which attributes should you use? (To answer, drag the appropriate attributes to the correct locations in the answer area. Each attribute may be used once, more than once, or not at all. You may need to drag the split bar between panes or scroll to view content.)
Answer:
Case Study 3 – Tailspin Toys (QUESTION 29 – QUESTION 37)
Background
You are developing a Windows Store app for Tailspin Toys.
The app will allow customers to interact with toys online and to order toys.
Business Requirements
User Interface
– The user interface must display toy categories, toys in each category, and product details about the toys. The product details must include the toy name, description, and one or more photos in different views. The toy categories must be distinct, and each toy must belong to only one category at a time.
– The display of toy categories must remain at the top of the screen at all times.
– The display of all product details must be arranged in a grid.
– The user interface must allow the user to zoom images of toys, with a maximum zoom factor of five.
– When inventory changes, the app must raise a toast notification with a brief sound alert. The toast notification must remain on the screen for five seconds.
– The area that displays the details of a single toy has the following requirements:
– It must be one-third of the size of the area of the toy detail grid.
– It must be on the left.
Settings
– All settings must use the Settings charm.
– The app must provide help and information.
Behavior
– The app must restore user toy selection during an unexpected app termination.
– The app state must be restored when the app is activated after termination.
Technical Requirements
General
– App calls must initialize the TailspinArtUpdater object in response to a Process Lifetime Management (PLM) notification.
– The app includes a library named ToyInventory, which will be used to access the toy inventory system. The library includes a method named DisplayInventory().
– Any compiler-generated metadata produced from this library must be consumable by JavaScript, C ++, and C# Windows Store apps.
The app must include an HTML5 control that has the following requirements:
– It must use a GetToylnventory event to display app settings.
– It must have a relative path of html/Toylnventory.html.
– It must be invoked by using a link named Show Inventory, which displays in-context access to settings.
Styling
The styling details of the app must be located in the default CSS file.
Help and information
– The app will call a function named LoadHelpContent to load help content from tailspintoys.html.
– The app will display the help content by using the SettingsFlyout control.
Application Structure
Relevant portions of the app files are shown below. (Line numbers in the code segments are included for reference only and include a two-character prefix that denotes the specific file to which they belong.)



QUESTION 29
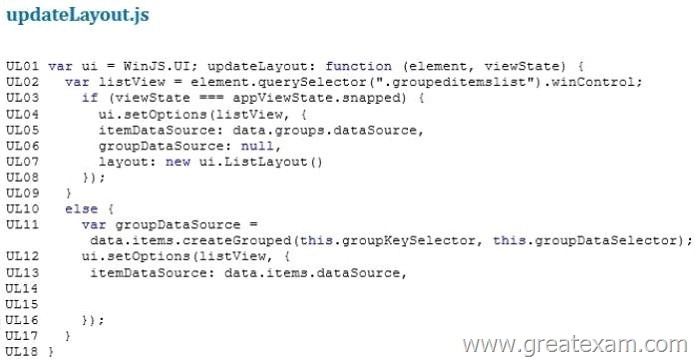
You need to ensure that the app meets the business requirements for user interface design.
Which code segment should you insert at line UL15?
A. layout: new ui.ListLayout ( ui.GridLayout{ horizontal: “false” })
B. layout: new ui.GridLayout({ groupHeaderPosition: “top” })
C. layout: new ui.ListLayout({ horizontal: “false” })
D. layout: new ui.GridLayout( ui. ListLayout{ groupHeaderPosition: “top” })
Answer: B
QUESTION 30
You need to ensure that the app maintains information according to the requirements.
Which event handlers should you implement? (Each correct answer presents part of the solution. Choose all that apply.)
A. loaded
B. activated
C. onsettings
D. oncheckpoint
Answer: BD
QUESTION 31
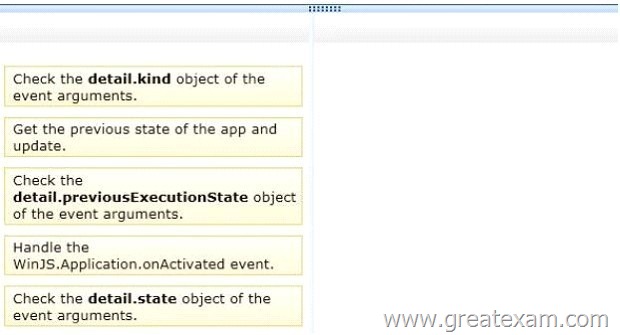
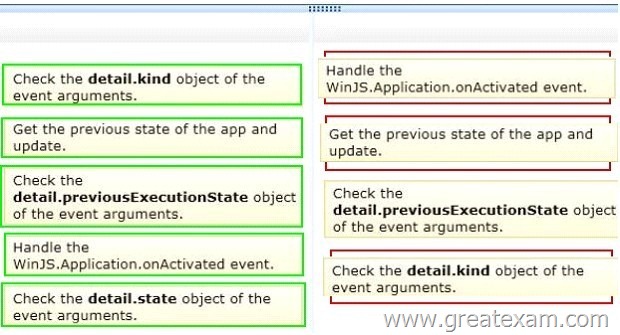
Drag and Drop Question
You need to handle the state of the app upon reactivation to meet the requirements.
Which four actions should you perform in sequence? (To answer, move the appropriate actions from the list of actions to the answer area and arrange them in the correct order.)
Answer:
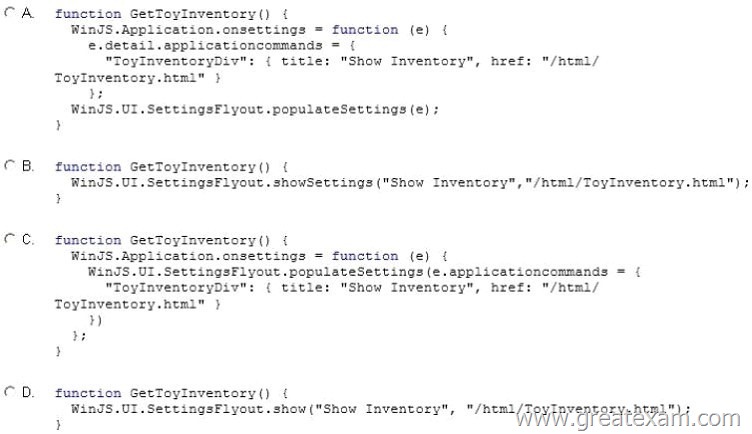
QUESTION 32
You need to implement the event that will provide access to app settings.
Which code segment should you use?
A. Option A
B. Option B
C. Option C
D. Option D
Answer: D
QUESTION 33
You need to ensure that the compiler-generated metadata for the ToyInventory library meets the requirements.
Which compiler and associated switch should you use?
A. Use the MIDL.exe compiler with the /win64 switch.
B. Use the MIDLRT.exe compiler with the /winmd switch.
C. Use the MIDLRT.exe compiler with the /winrt switch
D. Use the MDMERGE.exe compiler.with the /v switch.
Answer: C
QUESTION 34
You need to implement the business requirement for the layout of the user interface.
Which navigation design patterns should you implement? (Each answer presents part of the solution. Choose all that apply)
A. Use the Detail pages hierarchical system design pattern to display toys that belong to a
category.
B. Use the Flat system design pattern to navigate the different toy categories.
C. Use the Hub pages hierarchical system design pattern to navigate the different toy categories.
D. Use the Section pages hierarchical system design pattern to display toys that belong to a
category.
Answer: AC
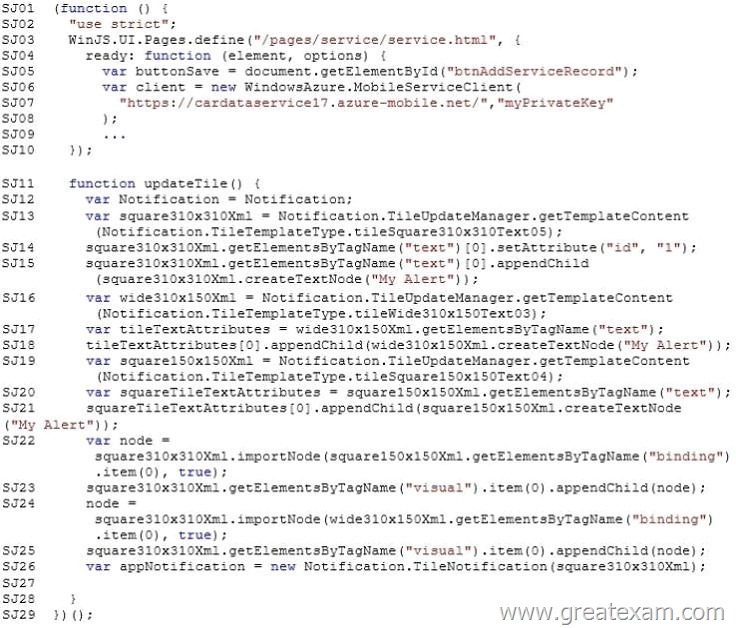
QUESTION 35
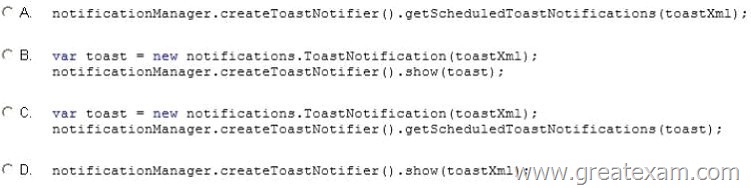
You need to ensure that the app presents notifications according to the requirements.
Which code segment should you insert at line ST11?
A. Option A
B. Option B
C. Option C
D. Option D
Answer: C
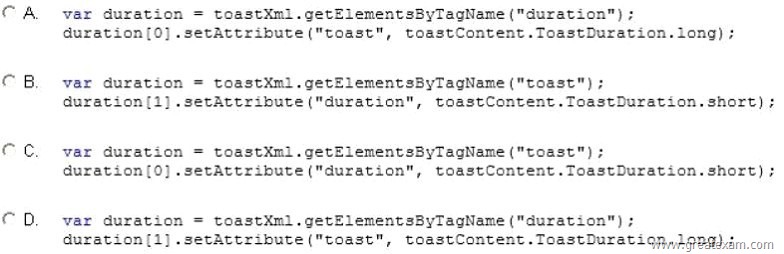
QUESTION 36
You need to handle inventory changes according to the requirements.
Which code segment should you insert at line ST12?
A. Option A
B. Option B
C. Option C
D. Option D
Answer: B
QUESTION 37
You need to ensure that the app meets the business requirements for user interface design.
Which code segment should you insert at line UL15?
A. layout: new ui.GridLayout({ groupHeaderPosition: “left” })
B. layout: new ui.GridLayout({ groupHeaderPosition: “top” })
C. layout: new ui.GridLayout( ui. ListLayout{ groupHeaderPosition: “left” })
D. layout: new ui.GridLayout( ui. listLayout{ groupHeaderPosition: “top” })
Answer: C
Case Study 4 – Automotive Manufacturer (QUESTION 38 – QUESTION 42)
Background
You are developing an app for an automotive manufacturer.
The app will display information about the vehicle, the vehicle owner’s manual, and the maintenance schedule.
The app will be available to install from the Windows Store.
Business Requirements
The app must meet the following business requirements:
– Display the company logo on the Main screen. Owner’s Manual screen, and Service Record screen of the app.
– Allow users to store their vehicle information to identify the correct information to display within the app.
– Prominently display a stock image of the user’s vehicle on the Main screen at the full height of the app.
– Send notifications by using tile updates when a scheduled maintenance is approaching or past due.
– Insert service data in the appropriate locations, and update the Service Record screen with data received from a cloud service.
– Display related media within the app.
Technical Requirements
The app must meet the following technical requirements.
User Experience
– The app user interface must follow Microsoft design guidelines.
– The user must be able to insert or update service records.
– The user must be able to filter service records by date or service type.
– The user must be able to navigate between various parts of the app including but not limited to the Main screen, Service Record screen, and Owner’s Manual screen.
– The user cannot switch between categories by using the Back button. The data from the cloud service must automatically populate the Service Record screen.
– The Main screen must have a dark background. All other screens must have a light background with contrasting colored text.
– All multimedia must provide a full-screen mode that can be activated by the end user.
– All media items must start when the user interacts with them and stop immediately when a video ends.
– The app must accept and display tile messages and notification messages from the cloud service.
– The navigational icons must not be displayed if the content of the screen does not require such display.
– Any page of the owner’s manual must be able to be pinned to the Windows Start screen.
– When the app is pinned to the Windows Start screen all live tile sizes must be available to the users.
– When a specific app page is pinned to the Windows Start screen, the page tile cannot be wider or taller than the dimensions of a wide tile.
– Short names and display names must not be displayed on square tiles.
Development
– The app must use Microsoft Visual Studio preconfigured templates with built-in data structures.
– External notifications must be delivered by using Windows Push Notification Services (WNS).
– The app must be able to receive push notifications from a Windows Azure Mobile Services endpoint.
– Each HTML file must be supported by similarly named JavaScript and CSS files (for example, myFile.html, myFile.js, myFile.css).
Application Structure
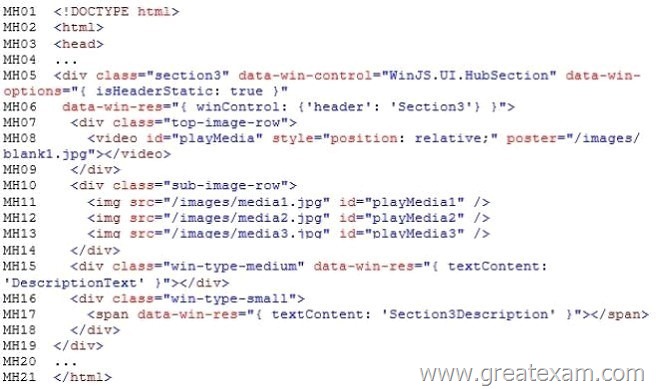
File: main.html
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that denotes the specific file to which they belong.
File: main.js
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that denotes the specific file to which they belong.
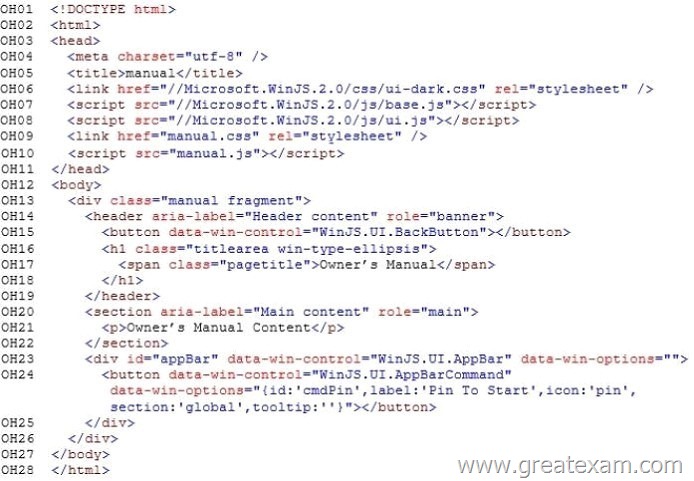
File: manual.html
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that denotes the specific file to which they belong.
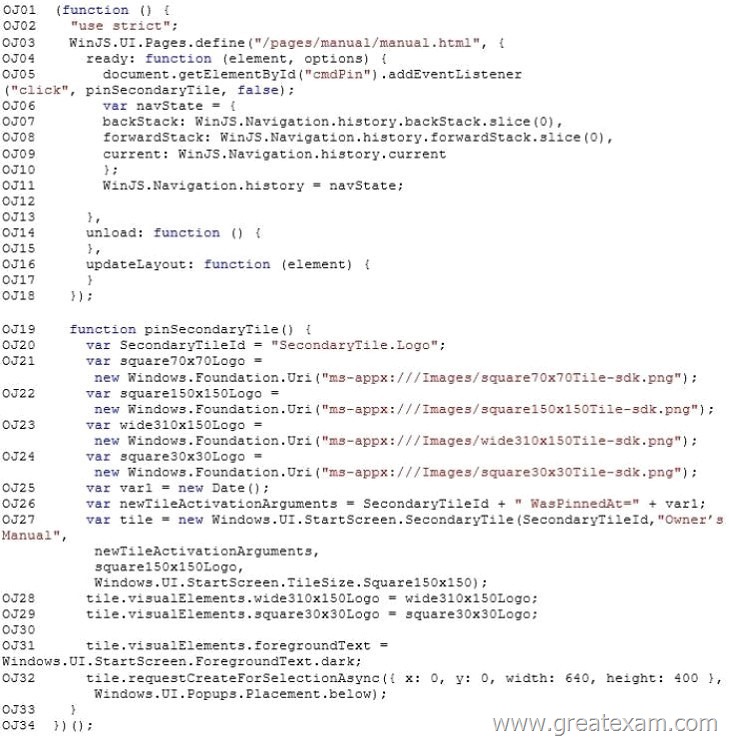
File: manual.js
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that denotes the specific file to which they belong.
File: service.html
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that denotes the specific file to which they belong.
File: service.js
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that denotes the specific file to which they belong.
QUESTION 38
You need to implement the navigation between screen categories.
What should you do?
A. Place one link for each category on every screen and use an <href> tag to go to the category
screens.
B. Implement category navigation controls on the nav bar on every screen.
C. Place one button for each category on every screen and use the WinJS.navigate command
to go to the category screens.
D. Implement category navigation controls on the app bar on every screen.
Answer: B
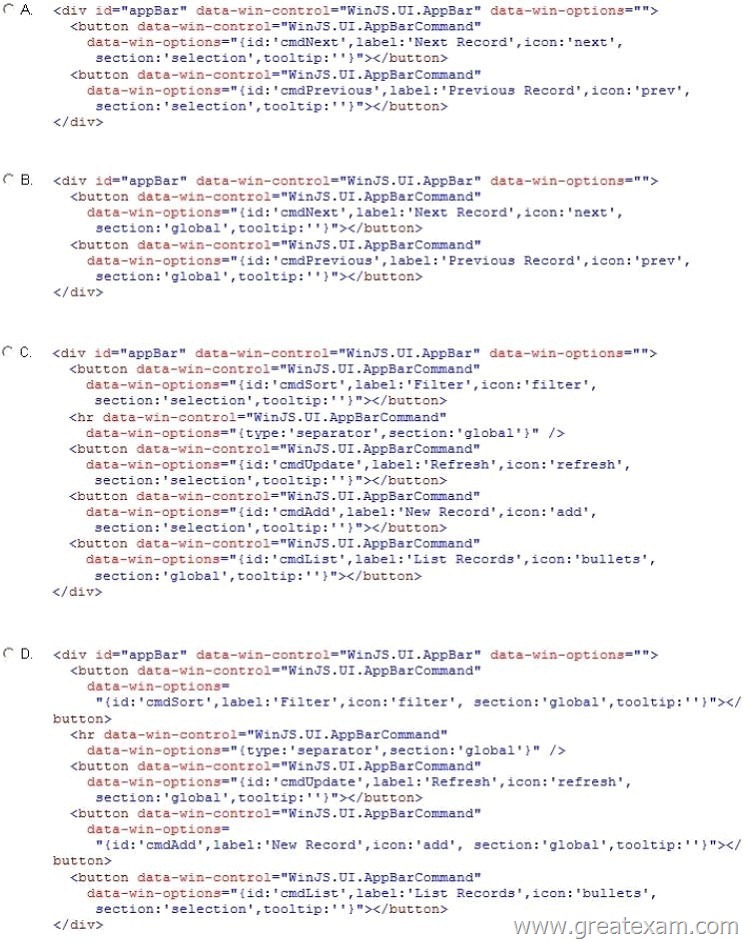
QUESTION 39
You need to implement the app bar for the Service Record screen.
Which markup segment should you insert at line SH07?
A. Option A
B. Option B
C. Option C
D. Option D
Answer: C
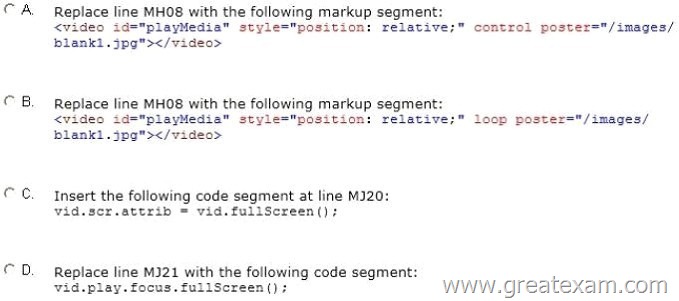
QUESTION 40
You need to modify the app so that the user can play videos by tapping the screen.
What should you do?
A. Option A
B. Option B
C. Option C
D. Option D
Answer: A
GreatExam Microsoft 70-481 exam dumps are audited by our certified subject matter experts and published authors for development. GreatExam Microsoft 70-481 exam dumps are one of the highest quality Microsoft 70-481 Q&As in the world. It covers nearly 96% real questions and answers, including the entire testing scope. GreatExam guarantees you pass Microsoft 70-481 exam at first attempt.
http://www.greatexam.com/70-481-exam-questions.html